ReviewNinjia
Github Code Review Open Source Web Tool | 2015
(In memory of my mentor Rachel Reynard 1968-2021)
My Role
Visual/UI Designer, Collaborate with UX designers, PM, Developer team.
Platform
Web Responsive, Github.
Deliverables
Responsive UI and Visuals. Create ReviewNinja Brand.
“How might we help developers quickly and conveniently review and communicate on code quality by leveraging the Github Platform?”
- Problem statement
Final Solution
Build a lightweight code review tool built into every Github pull request. The team can create review processes that improve the code quality and merge code with more confidence.
design strategy
Move faster and be more efficient within the current GitHub workflow. (Back then, there was no dedicated code review feature created by Github yet).
ideation & wireframe
User research was completed when I joined the project. I started with Ideation. To get ideation insights, we observed our own team members’ code review process, communicated with the Github team in SF, and created the user storyboard and journey map.
Three Identified User flows:
Commit flow.
Pull request flow.
Reviewing flow.
There were two landing page options in our discussion:
Design a landing Portal.
Directly go to the code reviewing page.
We chose the 2nd because it would be faster and fit into the User’s code review behavior, based on users’ feedback that we learned.
UI Design
Principle One: less distraction and less mental workload.
Developers spend significant doing code reviews in their daily workflow. A comfort review interface is critical to their eyes.
Principle Two: Consistent with the Github platform.
Principle Three: Stand Out from competitors.
Competitors Study
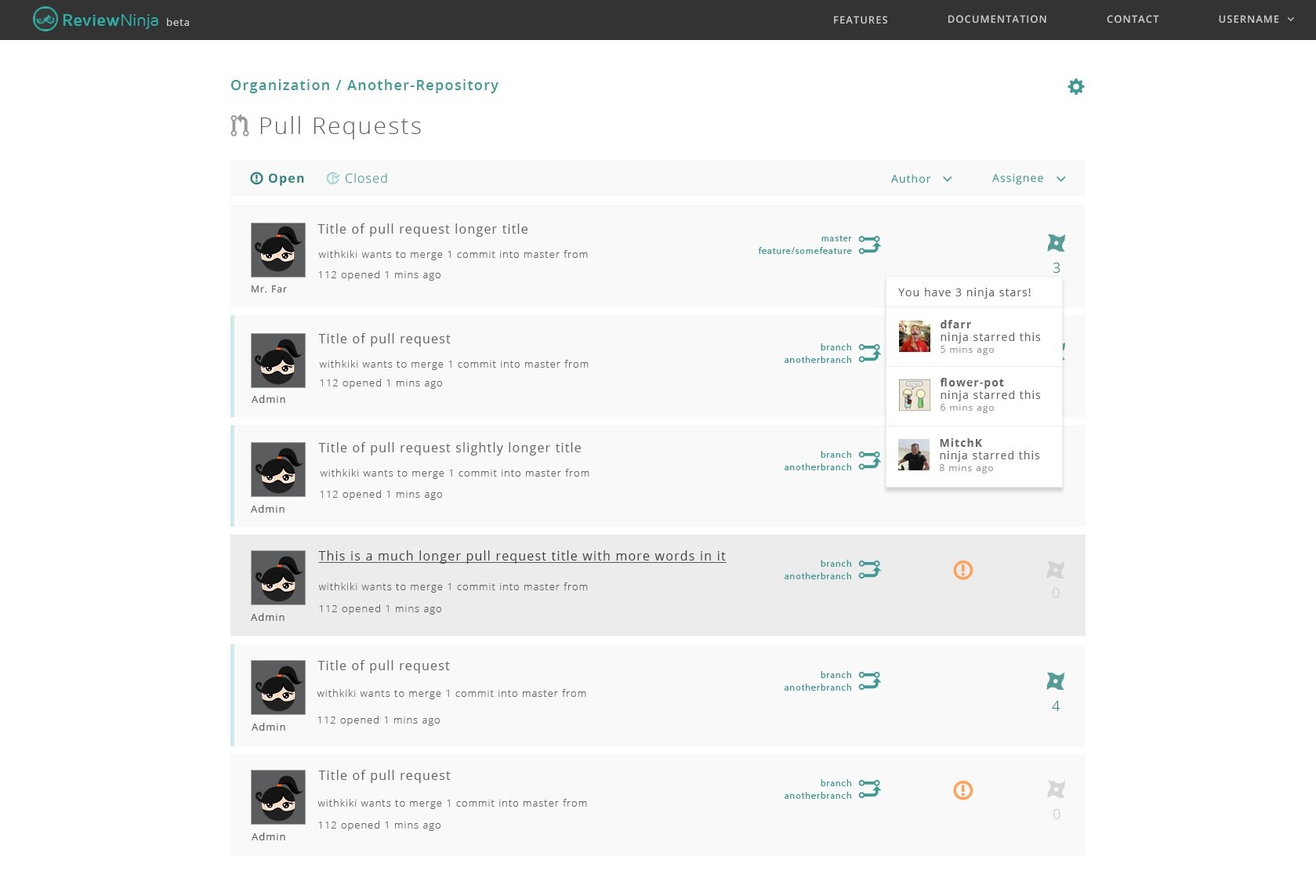
Final Design
Flat design:
Removed redundant elements, lines, and borders. Reduced the human reaction time and learning curve.
Good Legibility:
Meet International information color contrast standards.
Maven-pro Typeface:
Fresh, open, modern, technical, and naughty.
Created the Ninjia character & UI theme:
Then translated it into UI favicon, Ninjia star icon (font icon).
Handoff
Branding
To attract more developer users and add soul to the product. I added more personal touches to the project. I created the ReviewNinjia character and expanded it to 404 Pages, stickers, and branding weights.
I drew a big ReviewNinja outside of the company cafe; We received a lot of compliments and attention. Our internal developers started to join our Beta version testing. It also drew significant attention or external conference, and people started following our Github repo.
Team Collaboration
Github, Slack, desk visit.
Offer alternative design solutions and explain why.
Consider both Dev and design effort.
Thank you.